AtomもいいけどVSCodeもいいわね~
きっかけ
前にこんなものを書いた.
» markdownからdocxを錬成する話 | nesotech https://neso.tech/blog/markdown-docx
ここではGithub製のAtomを使っているが,最近はMS製のVSCodeを使っている.
今も昔もプログラマではないので,だいたいの文書はWord,Markdownで書きたい気分のときはAtomというような使い分けをしていたけれど,Surface Pro3 ( i5-4300U / 4GB / 128GB ) でAtomを開くとちょっとモッサリするのが気になっており,軽量なエディタを探していたところ,VSCodeを知った.
名前だけはちょこちょこ聞いていたのだが,Visual Studio というのでIDEの方のVisual Studio(VS)の方と勘違いして,「どうせ重い」という思い込みをしていた.(Surfaceの前に使っていたノートパソコンでVSを使わされたことがあり,非常に動作が重かったため)
別物なんですね,賢くなった.
本題
👇からダウンロードしていい感じにインストールした.
» Visual Studio Code - Code Editing. Redefined https://code.visualstudio.com/
VSCodeを起動して,「拡張機能」のタブ(Ctrl+Shift+Xでも開ける)から "markdown-pdf"をインストール.
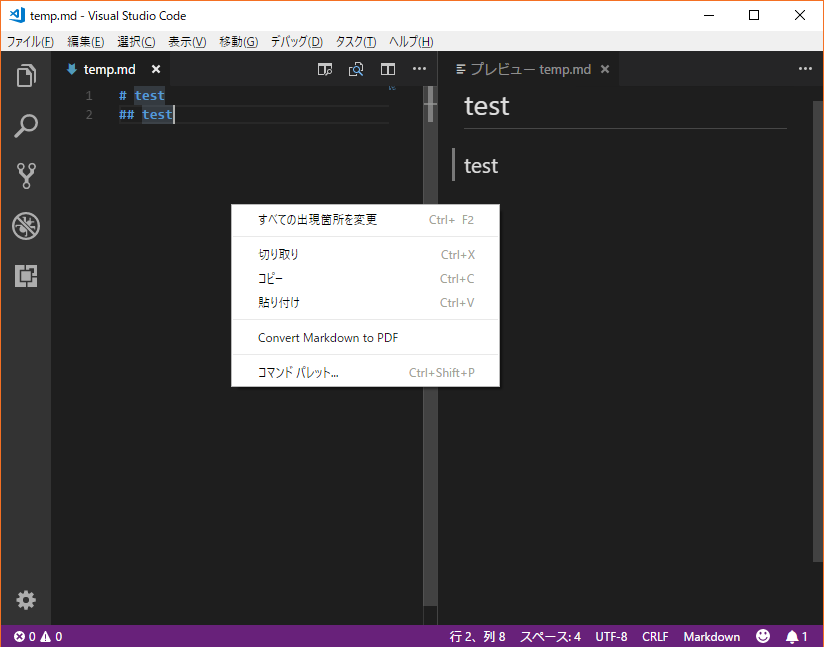
あとは作成した.mdの編集画面で Fn1かCtrl+Shift+Pでコマンドパレットにconvert markdown to pdfとやるか,右クリックからConvert Markdown to PDFを選択.

変換が終わると出力先が表示される.変換元の.mdファイルと同じディレクトリ.

感想
Atomより軽くて最初から日本語なので比較的とっつきやすい気がした.
蛇足
Atomで.md --> docxやってる頃ってちょうどGRAVを入れた直後でmarkdownを知りたてだった頃なんですね.
自分で見ても,日本語とかレイアウトとかが不自由に見えるので,今度修正したくなってきた.
参考
» なぜ、VSCodeを使うのか? - Qiita https://qiita.com/lldev2/items/46d55f71bdc1af2e3b10
» Visual Studio Code で Markdown から PDF を一発生成する拡張機能 markdown-pdf https://mseeeen.msen.jp/vscode-markdown-pdf-extension/
» キーバインディング | 非公式 - Visual Studio Code Docs https://vscode-doc-jp.github.io/docs/getstarted/keybindings.html
